안녕하세요

이번엔 특별한 프로그램 설치없이
인터넷에서 무료로 모자이크 처리할 수 있는 방법에 대해 써보려 합니다.😁

무료 온라인 동영상 에디터인
CapCut 를 사용해보겠습니다.

CapCut 사이트 바로가기
사이트에 들어가셔서 새 동영상 만들기를 해주세요

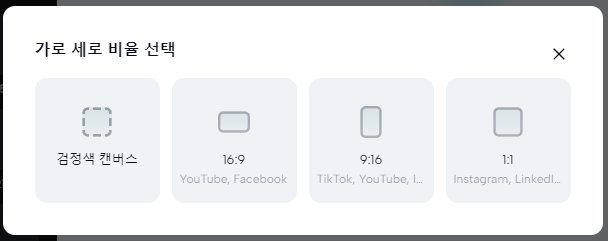
새동영상 만들기 클릭하시면 아래와 같이 비율 선택 하는게 나옵니다.
작업 하실려는 영상 크기에 맞게 선택해주시면 됩니다.
저는 16:9로 진행하겠습니다.

그다음 모자이크 처리할 영상을 넣어주시면 되는데,
업로드 방법은 좌측 미디어 선택 후 상단 프로젝트 화면에서
작업할 영상을 끌어다 놓으시면 됩니다.

그럼 아래와 같이 영상이 들어가게 됩니다.

그런 다음 타임라인에 영상을 넣어 주셔야 되는데요,
영상을 한번 클릭해주시면 우측 편집창에 영상을 보여지게 됩니다.
플레이 버튼을 눌러보시면 영상이 플레이 되는 걸 보실 수 있습니다.

이제 얼굴이 모자이크 처리 되도록 해보겠습니다.
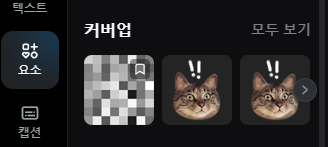
좌측 요소를 클릭후 스티커에서 모두 보기를 클릭해주세요.

그다음 커버업 카테고리에서 모두 보기 눌러주세요.

그럼 다양한 모자이크 처리 이미지가 보일 겁니다.
저는 그중에서 원형을 골라보겠습니다

영상을 넣으신 것 처럼 원형 모자이크 이미지를 클릭하시면
우측 영상위에 추가 될 겁니다.
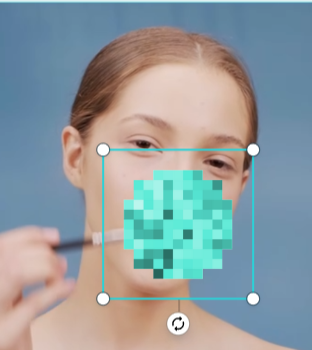
아래 이미지와 같습니다

이제 원형 모자이크 이미지를 얼굴 사이즈에 맞게
크기 조절을 해줍니다.

이제 거의 다됐습니다.

영상이 나오는 동안 원형 모자이크가 계속 나올수 있도록
아래 이미지처럼 길이를 늘려주세요.


'배워보자!! > 영상편집' 카테고리의 다른 글
| After Effect 움직이는 부분 모자이크 빗나가는 부분!! (1) | 2024.11.20 |
|---|---|
| Capcut 레이어 순서 변경이 안 될때 변경방법 (4) | 2023.12.04 |
| 배경 투명한 GIF 만드는 방법, transparent background (0) | 2023.11.07 |
| 영상자르기, 영상 편집하기 , Split Layer (0) | 2023.11.06 |
| 영상 자막에 배경 넣기, 자막배경 , subtitle background Add (0) | 2023.11.03 |




댓글